
Tout connaître sur le « mobile first » !
Vous connaissez le « mobile first » (littéralement : le mobile en premier) ? Son principe : avoir un site internet qui est optimisé en priorité pour la navigation mobile versus ordinateur. Mais comment faire ? Pourquoi Google référence mieux un site « mobile first » ? Et pourquoi vous devriez y passer ? Nos coachs vous expliquent tout.
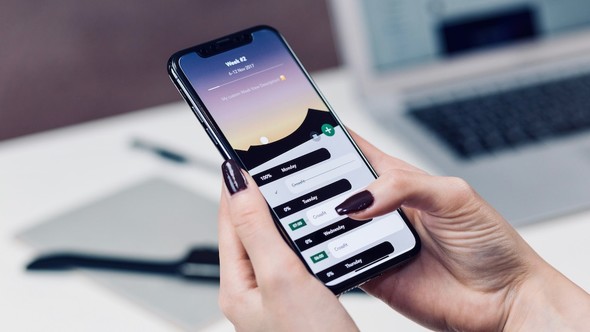
Des recherches effectuées en majorité sur mobile
Aujourd’hui, on ne « consomme » plus le web comme avant : en 2018, les Français étaient déjà 54 % à naviguer au moins une fois par jour sur mobile, contre 37 % sur ordinateur. Ce qui, au passage, était déjà le cas aux États-Unis depuis 2016 !
En 2022, les Français ont utilisé encore davantage leurs smartphones. Selon une étude de Médiamétrie, dans 75% du temps, le mobile est utilisé pour aller sur Internet, soit cinq fois plus que sur l’ordinateur. 1
Indexer les sites selon leur version ordinateur (ou version « desktop »), ce que faisait Google jusqu’à présent, n’est plus vraiment pertinent. La recherche mobile est plus importante en volume, et sa nature n’est pas la même que sur ordinateur.
Par exemple, les recherches orales sont beaucoup plus répandues sur mobile que sur desktop. C’est pourquoi Google a décidé de tout changer : pour certains sites, l’indexation Google repose désormais sur le site mobile, et non plus sur la version pour ordinateur !
« Mobile first » : les bots de Google aux aguets
Google possède des milliers de robots – appelés bots. Leur mission : parcourir le web pour alimenter une base de données contenant l’adresse de chaque page trouvée, son contenu (titre, texte, noms des images, etc.) et les liens allant vers d’autres pages.

C’est grâce à toutes ces infos – stockées dans des milliers de serveurs à travers le monde – que l’algorithme de Google définit le classement des pages dans les résultats de recherche. Par le passé, Google se basait principalement sur les sites conçus pour ordinateur. Néanmoins depuis 2018, les sites conçus « mobile first » sont mis en avant au profit des site conçus pour ordinateur.
Cela ne signifie pas que votre site ne sera plus indexé s’il ne possède qu’une version conçue pour ordinateur. Mais il aura moins de chances d’apparaître en tête des résultats de recherche face aux sites qui proposent une version mobile de qualité : il aura donc moins de visibilité sur Internet.
Quelles sont les fonctionnalités essentielles pour un site internet qui se démarque ?
On vous dit tout dans notre ebook !

L’approche « responsive design »
L’idée du « responsive design » est de penser et de développer les pages d'un site internet professionnel pour les smartphones et les tablettes afin de remonter dans les résultats de recherches internet, et d’alimenter les petits robots Google :-). Puis, dans un second temps, adapter les pages web aux ordinateurs : PC, Macs, ordinateurs de bureau, etc.
L’objectif est de se concentrer uniquement sur l’essentiel pour avoir un site « mobile-friendly » simple et efficace. Au-delà du contenu en général comme les images ou la mise en page, on va s’intéresser à l’architecture et aux modules du site, pour ne pas avoir de programmation superflue et complexe. Et avoir une navigation fluide sur smartphones et tablettes, pour une expérience utilisateur optimale !
Vous ne savez pas si votre site est optimisé « mobile first » ? Faites le test !
Pour savoir si votre site répond déjà à une stratégie « mobile first », il suffit de consulter votre site Internet depuis votre mobile et d’en analyser les différentes pages. Ouvrez un navigateur sur mobile, et voyez le résultat : une image qui déborde du cadre, un titre beaucoup trop gros, un affichage qui ne change pas entre mobile et ordinateur : voilà quelques signes qui vous permettra de savoir si votre site est « mobile first »… ou non !
Les avantages de l’approche « mobile first »
De prime abord, on pourrait penser que cette démarche est néfaste pour votre site et votre business :
-
elle nécessite de la programmation, du temps et des compétences dédiées.
-
elle restreint les informations présentes et l’aspect graphique du site : moins de photos, moins de vidéos…
Sauf que cette approche va booster le référencement de votre site ! En effet, le « mobile first » permet de réduire les informations superflues et de restreindre les composants graphiques. Votre contenu sera plus concis, votre navigation optimale et pour finir, votre expérience client en sera renforcée.
Les solutions alternatives optimisées pour le mobile
Un site dédié
Il s’agit de sites dédiés aux supports mobiles. Vous avez donc plusieurs dispositifs selon le support : un site pour smartphone et tablette et un site pour ordinateur. Suivant le support utilisé, lorsque vous vous connectez à l’adresse URL : monsiteweb.fr, par exemple, vous êtes redirigé vers la seconde adresse dédiée au support sur lequel vous vous trouvé : m.monsiteweb.fr.
Il s’agit d’une alternative en attendant la création « responsive » de votre site. En effet, sa mise en place est moins complexe et plus rapide. Néanmoins, cette solution n’est pas mise en avant par Google dans les résultats de recherche pour deux raisons :
-
La première est la duplication du contenant : plusieurs sites, plusieurs adresses URL.
-
La deuxième est la duplication du contenu : plusieurs fois la même photo ou le même article.
Google pénalise ce type de pratique. Une solution temporaire donc.
Une application native
Les fameuses « App » de nos smartphones, ces petits logiciels dédiés téléchargeables depuis les « stores » de nos supports mobiles : App Store, Google Play, Windows Store… Ces mini-logiciels tirent parfaitement bénéfice des caractéristiques du support mobile (écran tactile, GPS, notifications, pixels, performance, etc.) tout en répondant à l’usage des utilisateurs.
Néanmoins, concevoir une application mobile pour son entreprise peut s’avérer coûteux en temps, en compétences… et en budget ! Chaque application nécessite un développement spécifique dans plusieurs langages (IOS, Android, Windows Phone…), une maintenance et des mises à jours régulières. Autre aspect négatif : les contenus disponibles sur votre app ne seront pas indexés par les moteurs de recherche (nos petits bots, là encore !), et ne contribueront en aucun cas à renforcer votre visibilité sur Google !
Mais alors, dans quel cas opter pour une application native ? Tout d’abord, sachez que les internautes téléchargent peu d’applications. Pour ce faire, il faut que votre contenu ou l’usage proposé présentent une réelle valeur ajoutée : boutique e-commerce avec une gamme de produits étendue, un accès à un service spécifique… cela peut être intéressant. A l’inverse, sans contenus spécifiques, optez plutôt pour un site « responsive » car il y a peu de chance que les internautes installent votre application.
Alors, disposez-vous d'un site « mobile first » ? Si ce n’est pas le cas, il faudra y songer pour ne pas perdre en visibilité ! Besoin d’aide ? Nos experts peuvent vous accompagner dans la création d'un site internet professionnel proposant une version adaptée aux écrans mobiles.
Les ressources sur le même sujet
-
Evénement
Lire Solocal présent au Forum des Interconnectés 2025 10 et 11 mars 2025
10 et 11 mars 2025Solocal présent au Forum des Interconnectés 2025
Retrouvez nos experts au Forum des Interconnectés 2025 et découvrez nos solutions de digitalisation de la relation citoyen.
-
Article
Lire Nom de domaine : 4 bonnes raisons de choisir le .FR pour votre site pro
Nom de domaine : 4 bonnes raisons de choisir le .FR pour votre site pro
Pourquoi choisir un nom de domaine en .FR ? Visibilité locale, confiance, sécurité… Découvrez les atouts du .FR pour votre site professionnel.
-
Article
Lire Comment créer un site internet avec paiement sécurisé ?
Comment créer un site internet avec paiement sécurisé ?
Vous souhaitez ajouter un mode de paiement sécurisé sur votre site web ? Suivez le guide !
Vérifiez votre visibilité
sur internet Cliquez ici pour vérifier votre visibilité sur internet
